Screen Generator
You can access the CUOnline - Screen
Generator tool when adding or editing custom forms through the
Custom Forms Configuration or Supplemental Screen Configuration
workflows.
If you access Applied Epic through a web browser, you must install all
components from Help
> Connection Suite (including the CUOnline
item in the Optional Connections
section) to configure custom forms. Otherwise, you can only use the Screen Generator with Applied
Epic installed locally on your computer.
- Click the Add
button
 in the Custom Screens area
to start a new screen.
in the Custom Screens area
to start a new screen.
To work on an existing screen, click on the correct custom form in the list, and then do one
of the following:
- Click the Edit
 button beside the list.
button beside the list.
- Double click the screen
name.
- Click the Detail
button.
In
the Screen Generator window,
use the menubar to assist with formatting:
Parts of the Screen
The screen generator is
comprised of the following areas:
Adding Controls to the Screen
To add a control to the
screen, do one of the following:
The following controls
are available:
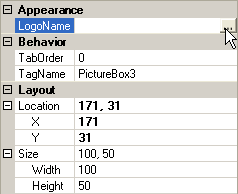
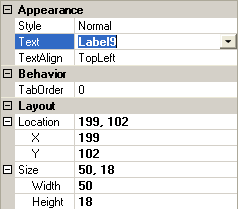
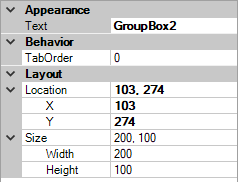
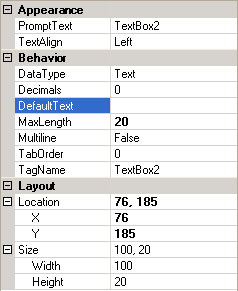
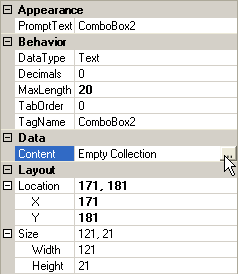
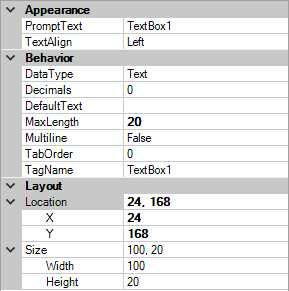
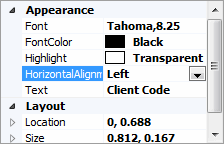
To resize an item, click
on it and drag the edges of the box surrounding it, or click on the on-screen
item and use the Size, Width,
and Height fields in the properties
area.
Options
To exit the Screen Generator,
click File, Exit
or click the "X" in the upper right corner of the window. Click
File, Exit
a second time to save changes for the Screen Generator session.
Back at the Custom Form
screen, click Finish
to ensure that the changes are updated for the custom form, or click Cancel to undo
any changes made during the editing session for the selected custom form.
Copying, Cutting, and Pasting
To copy or cut an item on the screen, right click on the control and select Copy
or Cut.
To paste an item from the screen, right click on the part of the screen
where the object should be pasted and select Paste.
Moving an Object
Click on the object to
highlight it. Do one of the following:
- Click the edge of the object, hold the mouse button down, and drag
the object to the desired area.
- Right click the object and select Move.
Hold the mouse button down, and drag the object to the desired area.

 in the Custom Screens area
to start a new screen.
in the Custom Screens area
to start a new screen. button beside the list.
button beside the list.